Jangogo :

用Javascript 做的输入控件


使用参数
var myinput=new xInput(控件名称,控件类型,宽度,参数,默认值)
控件类型如下:
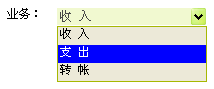
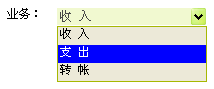
0 - ComboList 下拉筐 相当于Select
1 - ComboEdit 下拉+编辑
2 - Browse 浏览(引用)
3 - EditBrowse 输入+浏览(引用)
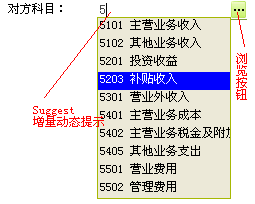
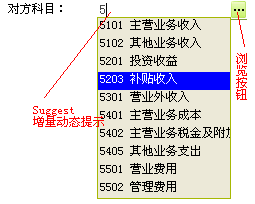
4 - EditSuggest 下拉+编辑+动态提示 如果是动态提示, 就需要引用 suggest.js 同时SC代码也要引用suggest.sc.asp
5 - EditSuggestBrowse
6 - UpDown 上下选择(暂不支持)
7 - EditUpDown 可编辑的上下选择(暂不支持)
下拉筐 type=0或者1
参数:,参数是个二维数组 [[value1,value2] , [text1,text2],'onselectchangeFunction']
默认值可以是 数字,字符串或者是数组 如果是数字,就是SelectedIndex, 如果是字符串就是选中的值, 如果是数组就是[value,text]
浏览筐
参数是一个数组 ['tablename','fieldsNameList','whereSQL','BrowseFunction']
默认值是个字符串,或者不填写
怎样设置 X输入筐 的值: 在创建 X输入筐 的时候设置 默认值
在运行时候设置值:
如果是 下拉筐 可以调用 xInput的 setValue(v) 函数, v是数字/字符串或者是数组 如果是数字,就是SelectedIndex,
如果是字符串就是选中的值, 如果是数组就是[value,text]
如果是 Browse 也可以调用 xInput的 setValue(v) 函数, v是字符串
通过$(xInputName)可以取得一个Input输入筐普通HTML控件
如何取得 X输入筐 的值?
$(xInputName).value 就可以得到
如果是 下拉筐 想取得下拉筐选中的选项选项文字(而不是值),可以用 $(xInputName + "_Text" ).value


使用参数
var myinput=new xInput(控件名称,控件类型,宽度,参数,默认值)
控件类型如下:
0 - ComboList 下拉筐 相当于Select
1 - ComboEdit 下拉+编辑
2 - Browse 浏览(引用)
3 - EditBrowse 输入+浏览(引用)
4 - EditSuggest 下拉+编辑+动态提示 如果是动态提示, 就需要引用 suggest.js 同时SC代码也要引用suggest.sc.asp
5 - EditSuggestBrowse
6 - UpDown 上下选择(暂不支持)
7 - EditUpDown 可编辑的上下选择(暂不支持)
下拉筐 type=0或者1
参数:,参数是个二维数组 [[value1,value2] , [text1,text2],'onselectchangeFunction']
默认值可以是 数字,字符串或者是数组 如果是数字,就是SelectedIndex, 如果是字符串就是选中的值, 如果是数组就是[value,text]
浏览筐
参数是一个数组 ['tablename','fieldsNameList','whereSQL','BrowseFunction']
默认值是个字符串,或者不填写
怎样设置 X输入筐 的值: 在创建 X输入筐 的时候设置 默认值
在运行时候设置值:
如果是 下拉筐 可以调用 xInput的 setValue(v) 函数, v是数字/字符串或者是数组 如果是数字,就是SelectedIndex,
如果是字符串就是选中的值, 如果是数组就是[value,text]
如果是 Browse 也可以调用 xInput的 setValue(v) 函数, v是字符串
通过$(xInputName)可以取得一个Input输入筐普通HTML控件
如何取得 X输入筐 的值?
$(xInputName).value 就可以得到
如果是 下拉筐 想取得下拉筐选中的选项选项文字(而不是值),可以用 $(xInputName + "_Text" ).value
文档中心
