
1. 尺寸
窗口顶部我们预留了 728 Twip 作为标题栏,也就是说您真正的窗口是纵坐标 728 开始的
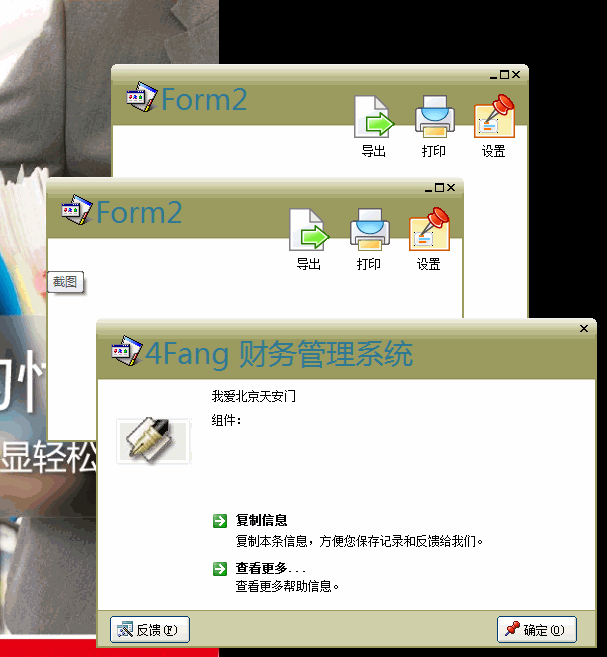
标准按钮大小为 1200 x 400 ,带图,两个中文+(快捷键)
右上角的大按钮工具条的标准:
Height:1300 , 每个按钮 900 x 1140,则如果有三个按钮,工具条的Width = 900 * 3
Top = 0
Left = Me.ScaleWidth - Me.SmartUI1.Width - 50
图标 大小:48 x 48
2. 国际化的要求
2.1 所用到的图和图标必须动态载入,图形文件放入到对应的Skin文件夹.
\wwwroot\skins\$default\32x32 窗口标题图标文件夹 大小必须32 x 32, 文件类型ico
在窗口的LinkTopic属性指定对于的图标名字,如appmin,则程序会自动载入本目录下的appmin.ico 这个图标作为窗口图标,方便程序换肤。
\wwwroot\skins\$default\16x16 标准按钮的图标,ico 或者 gif 或者 jpg
\wwwroot\skins\$default\64x64 信息提示框的图标,分三个子文件夹, 大小 64 * 64
|------ Question 询问型的
|------ Information 普通信息
|----- Error 出错的
2.2 所有的按钮、标题、说明内容等文字必须通过外部文件读入。这些文字我们相应的放到language.ini文件夹里面
里面的ChnSimp 代表简体中文,默认我们都放到这个文件夹里面,以ini文件形式

3. 界面的整洁和编排要求
3.1 界面内容上下左右 应该整体对齐

9J.jpg)


VT%60JKY%253.jpg)
